The Next.js Trilogy - E01: The WHAT - CSR, SSR, SSG and Next.js Framework 📚
Explored Next.js for the first time and I learnt more web concepts than I expected!🤯
Introducing Explorin' Tech Blogs🤓
console.log("Hello World 👋")
Welcome the Explorin' Tech Blogs 📚💻⚒
Get ready to dive-deep into various cutting-edge technologies, tinker with them and wire up to explore the how, what and why behind the tech.
This exploration is different and more aligned towards the understanding the product-side of the tech.
So Soham, it will be: "How to setup your first App using X Tech" sort of blogs, right?
No. I am thinking of taking a different approach. Because just coding isn't enough. A Code is just a piece of some random english letters put together on some remote machine; but solving a problem using that is what makes it exciting! And this requires clear understanding of the tech we are using to build products that bring an impact ;)
So, if you are a fan of:
✅ Learning a tech from bottom-up
✅ Grinding through concepts and core fundamentals of the tech
✅ Steepening learning curve by breadth-first-searching many new things that comes along your way
✅ and most importantly trying to know the why behind the framework/lib/tech being developed and what solutions it brings to the table.
Then, this Explorin' Tech Blogs 📚💻⚒ is definitely going to excite you!
So, under Explorin' Tech we are going to have multiple series of different Tech being explored.
Each series will be a trilogy i.e. exactly 3 Episodes that covers the HOW, WHAT and WHY of the tech explored 🤯.
The Next.js ⏭ Trilogy
Next.js, a React Framework that has gained a lot of popularity and has opened new windows on how we perceive web development and brings immense power to develop blazing fast, optimized and efficient React Apps. Next Apps can be built to be ran on client-side, or server-side or both client and server based on our requirements and performance of the problem we are aiming to solve.
Lets take a quick look 🧐 into what we will be learning in each Episode!
E01: The WHAT - CSR, SSR, SSG and Next.js Framework 📚
Understanding what is Next.js and some of the crucial web dev fundamentals behind it
E02: The WHY - Features and Perks of using Next.js 💻
Knowing why to use Next.js, which problems it solves and learning about its support for SSGs and SSR, Data fetching, routing, built-in support, optimizations, linting, SEO etc.
E03: The HOW - Let us build our first app using Next.js ⚒
Talk is cheap, show me the code. In this finale, we are gonna build a simple Next.js app but our focus will be more on the code structure, good practices, further scope of learning and linking our previous learnings while coding.
Before moving ahead 🚶♂️...
For learning any new skill, be it a new programming concept, a popular library or a spicy framework in the dev world, I prefer following the WHAT-WHY-HOW principle to leverage my prior knowledge, resources and time to optimize the learning curve of the tech.
The WHAT-WHY-HOW Principle
As simple as it sounds, to learn anything first the preliminary knowledge of WHAT is it all about must be gained; then followed by the most important - the WHY of learning this. Once one is clear with the WHATs and WHYs, there is enough excitement running in the veins to now actually start learning the HOW of the tech.
In a nutshell, WHAT ignites curiosity, WHY brings firmness to pursue consistent learning and HOW is a process towards engineering a product, skill or anything you have been WHAT-ing and WHY-ing about.
Let's apply this to explore Next.js. I am pretty sure that this blog will help you to put your WHATs, WHYs and HOWs correctly in piece and give you an adrenaline rush to develop performant Apps using Next.js.
If this doesn't excite you, then I wonder what will. (just kidding 😜)
Let's get started 🚀
The WHAT

What is Next.js?
Next.js is a React Framework built and maintained by the Vercel team for developing Single Page Applications (SPAs). Next.js comes with many benefits for the developers as well as the users. It has a lot many out-of-the-box features which makes development easy and at the same time; it results into performant React Apps.
It's advertised by its creators as a zero-configuration, single-command toolchain for React apps. It provides a common structure that allows devs to swiftly develop frontend of the React app and also handles the server-side rendering for your app.
Next.js gracefully supports pre-rendering for building web apps. It supports both - Static Site Generation (SSG) and Server Side Rendering (SSR) techniques to pre-render the apps before shipping them to the client.
Moreover, Next.js is a Framework; meaning it has built-in tools to perform particular tasks. For example, for adding images, fonts, client-side routing, CSS support, SEO optimizations etc. different APIs are available which lets the developer easily develop Next.js apps without hassle of searching through different libraries for the use-case.
Now we have known what is Next.js, let us explore and study what exactly some commonly used Jargons that a you will come across while building your Next app.
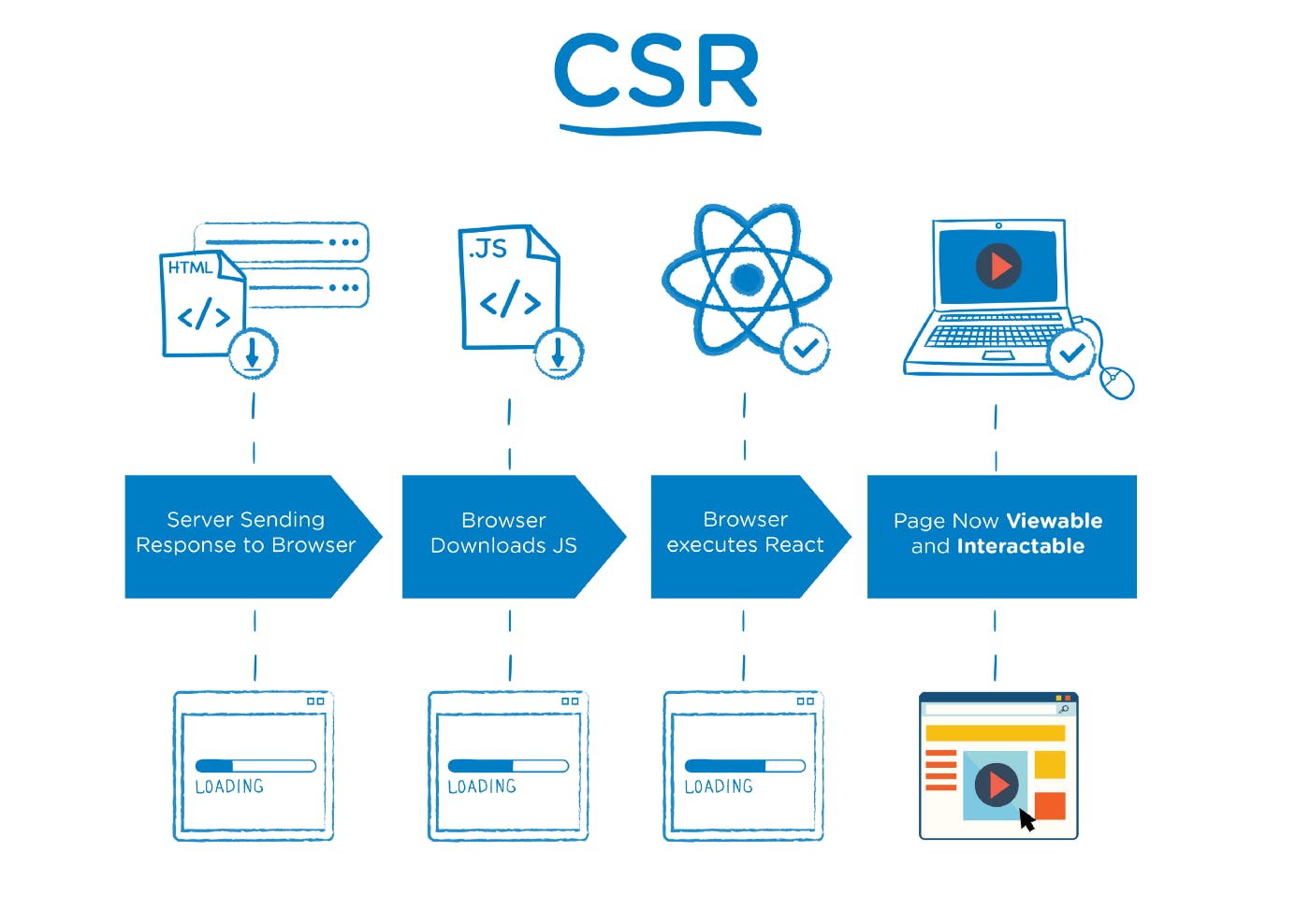
0️⃣ . Client-side rendering (CSR)

In Client-side Rendering (CSR) Universe ♾; the Client-Server and User conversations 💬 goes like:
- User: I am not able to see anything 👀!!
- Client: Hey Server, please give me the website 🌐.
- Server: I will give you JS files. You better figure out how you'll render it to the view lol.
- Client: Okay, sounds cool. Let me download the JS files.
- User: I am not able to see anything 👀!!
- Client: Yeah, its because I am executing React and converting the JS files to HTML pages.
- User: Still nothing 🙄
- Client: Here you go 😁! Are the pages viewable and interactable?
- User: Yes! Thank you. Also I love that browser doesn't refresh on trying to view different pages, super fast huh!
- Client: Haha thanks to you, for waiting 😢.
Since the page rendering is completely handled on the client side, while the server just sends a JS file; this is called Client-side rendering.
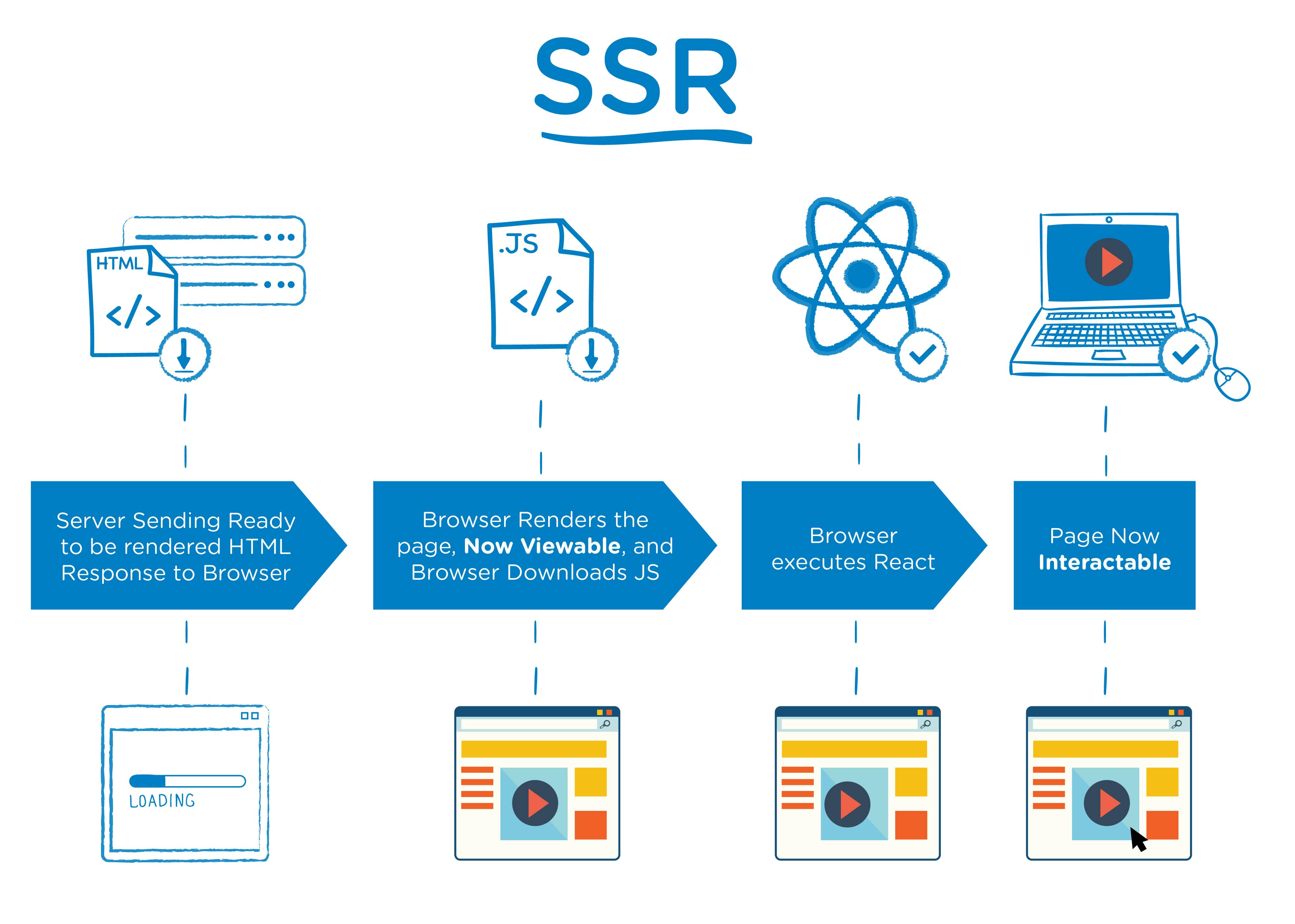
1️⃣. Server-side Rendering (SSR)

In Server-side Rendering (SSR) Universe ♾; the Client-Server and User conversations 💬 goes like:
- User: I am not able to see anything 👀!!
- Client: Hey Server, ship 🚢 me the website.
- Server: Okay, cool. Also won't it be great if I send you the HTML files directly?
- Client: That would be wonderful 🤩. I am waiting!
- User: I am not able to see anything 👀!!
- Server: Here you go 🎉! Check these out.
- Client: Let me render the HTML pages and download the JS files. Thanks!
- User: Thanks 💪, I can now see the website. But cannot interact :(
- Client: Yeah, I am executing React, should work in a sec.
- User: Thank you, it is working now!
- Client: No Problems!
Here, the server directly sends the HTML files and thus instead of rendering happening on the client; it happens on the server instead.
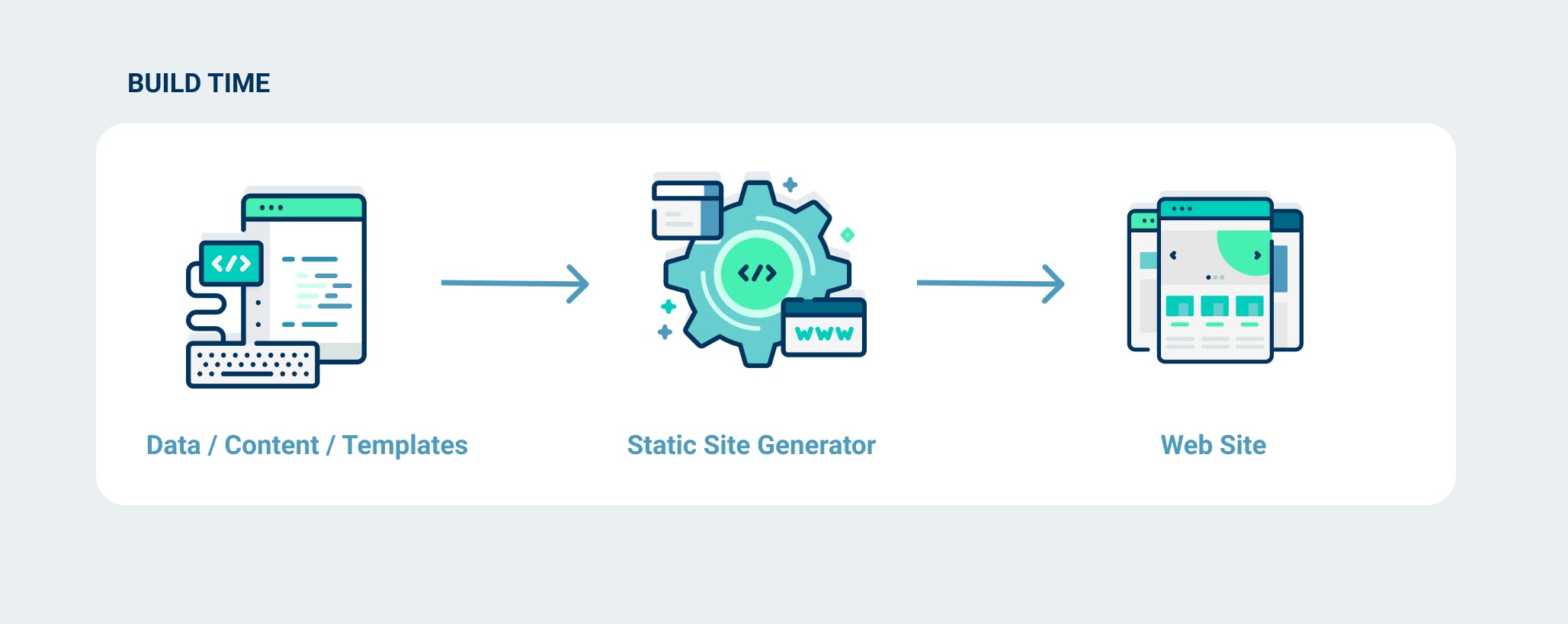
2️⃣. Static Site Generation (SSG)

In Static Site Generation (SSG) Universe ♾; the Client-Server and User conversations 💬 goes like:
- User: I am not able to see anything 👀!!
- Client: Hey Server, can you send me the website? 🦝
- Server: Take these static builds. It has static HTML files ready to be rendered. So, now you don't need to repeatedly request me for the same content LMAO like in that SSR 😝
- Client: Haha, makes sense. Thanks. Let me render the pages.
- User: This was fast ⚡! Thanks mate.
- Client: All thanks to SSG ;)
- Client: But hey server, what if I need dynamic content to be fetched?
- Server: No worries. List your needs and I will pre-fetch them at build time before shipping to you!
- Client: Wow 😍! And what if I want dynamic data too frequent?
- Server: ...
- Client: ...
- SSR: Haha, you lose here bud!😜
Say, you have a blog website. The data on the blog site is always static as the content is pre-determined and it will never change based on readers viewing your page.
Thus, it doesn't make sense to request pages to the server every time user lands on a page because the data isn't changing.
Static Site Generation (SSG) comes to the rescue here. Since, we are aware of the fact that the data is static; we build the static output from the Frontend Library such as React along with a framework on top like Next.js which contains all the static assets. This can be cheaply hosted on a CDN as it is just a static bunch of HTML, CSS and JS files and nothing dynamic has to be fetched.
But, what if we need some dynamic data to be fetched?
Next.js helps you with that. You can fetch the dynamic data from different sources and tell Next about it. Next fetches these data told by the developers at the build time (when you deploy or host your app on a CDN) and then serves the static site to the client with the fetched data. If there is some change in the data, the app needs to be rebuilt; and then the client fetches the newly built static output and reflects the changes.
TL;DR 😋
- Next.js is a framework built on React that is used for making performant and optimized web apps.
- Next.js has gained popularity because it provides features that significantly improves the UX (User experience) and DX (Developer Experience)
- Apps with Client-Side Rendering (CSR) renders the whole app from JS on the client side.
- Apps that work with Server-side Rendering (SSR) renders the app from the HTML pages which are rendered from JS on the server side.
- Apps generated from Static-side Generation (SSG), the client receives static HTML output directly from the server and avoids repeated requests to the server for the same static pages.
- Next.js supports SSG and SSR both and thus gives the developers to build efficient web apps
Conclusion 🤫
I hope the first episode of The Next.js Trilogy, a part of Explorin' Tech Blogs 📚💻⚒ provided value and interested you to learn more about Next.js.
Surely drop feedbacks in comments upon how can improve the content and help you appreciate the tech more.
Feel free to connect with me on Twitteror LinkedIN for:
- Discussing a new project idea 🤩
- Any help regarding web, open source or programming 🤗
- Anything and everything about tech and productivity 💻
